Step 1 : Creating Home Page
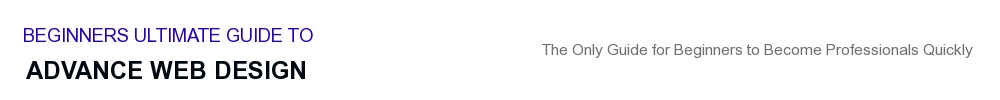
In this tutorial, We will create Social App Home Page like this image.

Step 1.1: Creating Social App Layout
Step 1.1.1: Create empty html file and add title, path of bootstrap javascript files and bootstrap css files like below.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="description" content="">
<meta name="author" content="">
<title>Social App Website</title>
<!-- Bootstrap core CSS -->
<link href="dist/css/bootstrap.min.css" rel="stylesheet">
<link href="dist/css/bootstrap-theme.min.css" rel="stylesheet">
</head>
<body>
<script src="js/vendor/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>
Step 1.1.2: Create page header which contain logo in left side and signout page link in right side by just add this below code.
<div class="row">
<div class="col-md-1"></div>
<div class="col-md-10">
<!-- Header -->
<div class="row">
<div class="col-md-3">
<h1><img src="logo_96.jpg" /></h1>
</div>
<div class="col-md-9">
<br />
<div class="pull-right"><a href="social-site-login.html">[Sign out]</a></div>
</div>
<!-- Header End -->
</div>
</div>
<div class="col-md-1"></div>
</div>
Step 1.1.3: Save the header and open it in your favorite browser, the web page will look like,

Step 1.1.4: Create page footer by adding below code after end of the header.
<!-- Footer -->
<footer class="row">
<div class="col-md-12">
<hr />
<div class="row">
<div class="col-md-5">
<p>© Copyright - Social App.</p>
</div>
<div class="col-md-7">
<ul class="nav nav-pills pull-right">
<!-- Links -->
</ul>
</div>
</div>
</div>
</footer>
<!-- Footer End -->
Step 1.1.5: Save the Social App layout file and open it in your favorite browser, the web page will look like,

Step 1.2: Now we are going to create three section to add chat, page links and advertisement using Grid. For this, add the below code,
<div class="row">
<div class="col-md-6">
</div>
<div class="col-md-3">
</div>
<aside class="col-md-3">
</aside>
</div>
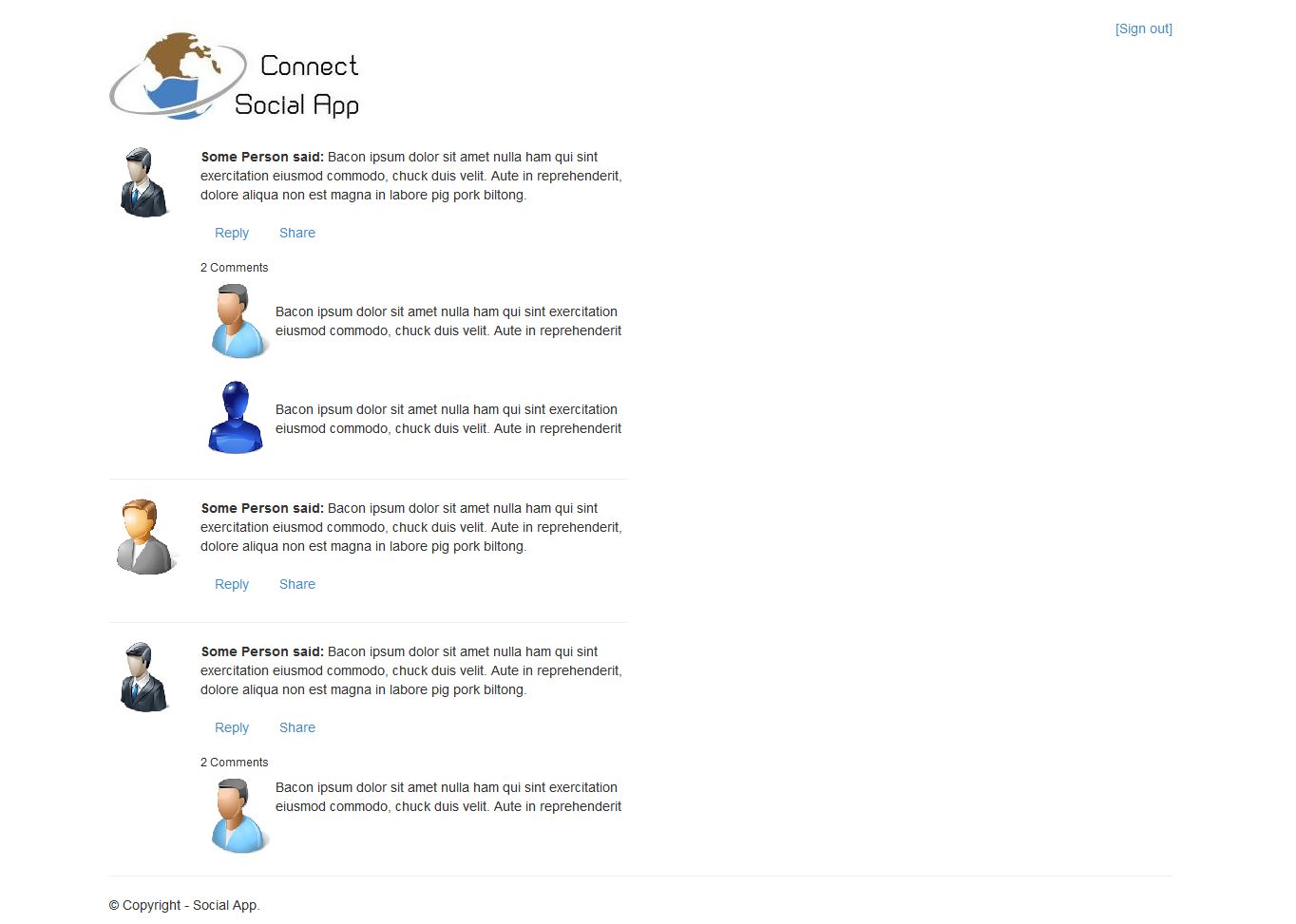
Step 1.2.1: Add Chat code in first section like below.
<div class="row">
<div class="col-md-2"><img src="user.jpg" /></div>
<div class="col-md-10">
<p><strong>Some Person said:</strong> Bacon ipsum dolor sit amet nulla ham qui sint exercitation eiusmod commodo, chuck duis velit. Aute in reprehenderit, dolore aliqua non est magna in labore pig pork biltong.</p>
<ul class="nav nav-pills">
<li><a href="">Reply</a></li>
<li><a href="">Share</a></li>
</ul>
<h6>2 Comments</h6>
<div class="row">
<div class="col-md-2"><img src="user1.jpg" /></div>
<div class="col-md-10"><br /><p>Bacon ipsum dolor sit amet nulla ham qui sint exercitation eiusmod commodo, chuck duis velit. Aute in reprehenderit</p></div>
</div>
<br />
<div class="row">
<div class="col-md-2"><img src="personal.jpg" /></div>
<div class="col-md-10"><br /><p>Bacon ipsum dolor sit amet nulla ham qui sint exercitation eiusmod commodo, chuck duis velit. Aute in reprehenderit</p></div>
</div>
</div>
</div>
<hr />
<div class="row">
<div class="col-md-2"><img src="user(2).jpg" /></div>
<div class="col-md-10">
<p><strong>Some Person said:</strong> Bacon ipsum dolor sit amet nulla ham qui sint exercitation eiusmod commodo, chuck duis velit. Aute in reprehenderit, dolore aliqua non est magna in labore pig pork biltong.</p>
<ul class="nav nav-pills">
<li><a href="">Reply</a></li>
<li><a href="">Share</a></li>
</ul>
</div>
</div>
<hr />
<div class="row">
<div class="col-md-2"><img src="user.jpg" /></div>
<div class="col-md-10">
<p><strong>Some Person said:</strong> Bacon ipsum dolor sit amet nulla ham qui sint exercitation eiusmod commodo, chuck duis velit. Aute in reprehenderit, dolore aliqua non est magna in labore pig pork biltong.</p>
<ul class="nav nav-pills">
<li><a href="">Reply</a></li>
<li><a href="">Share</a></li>
</ul>
<h6>2 Comments</h6>
<div class="row">
<div class="col-md-2"><img src="user1.jpg" /></div>
<div class="col-md-10"><p>Bacon ipsum dolor sit amet nulla ham qui sint exercitation eiusmod commodo, chuck duis velit. Aute in reprehenderit</p></div>
</div>
</div>
</div>
Step 1.2.3: Save the file and open it in your favorite browser, the web page will look like,

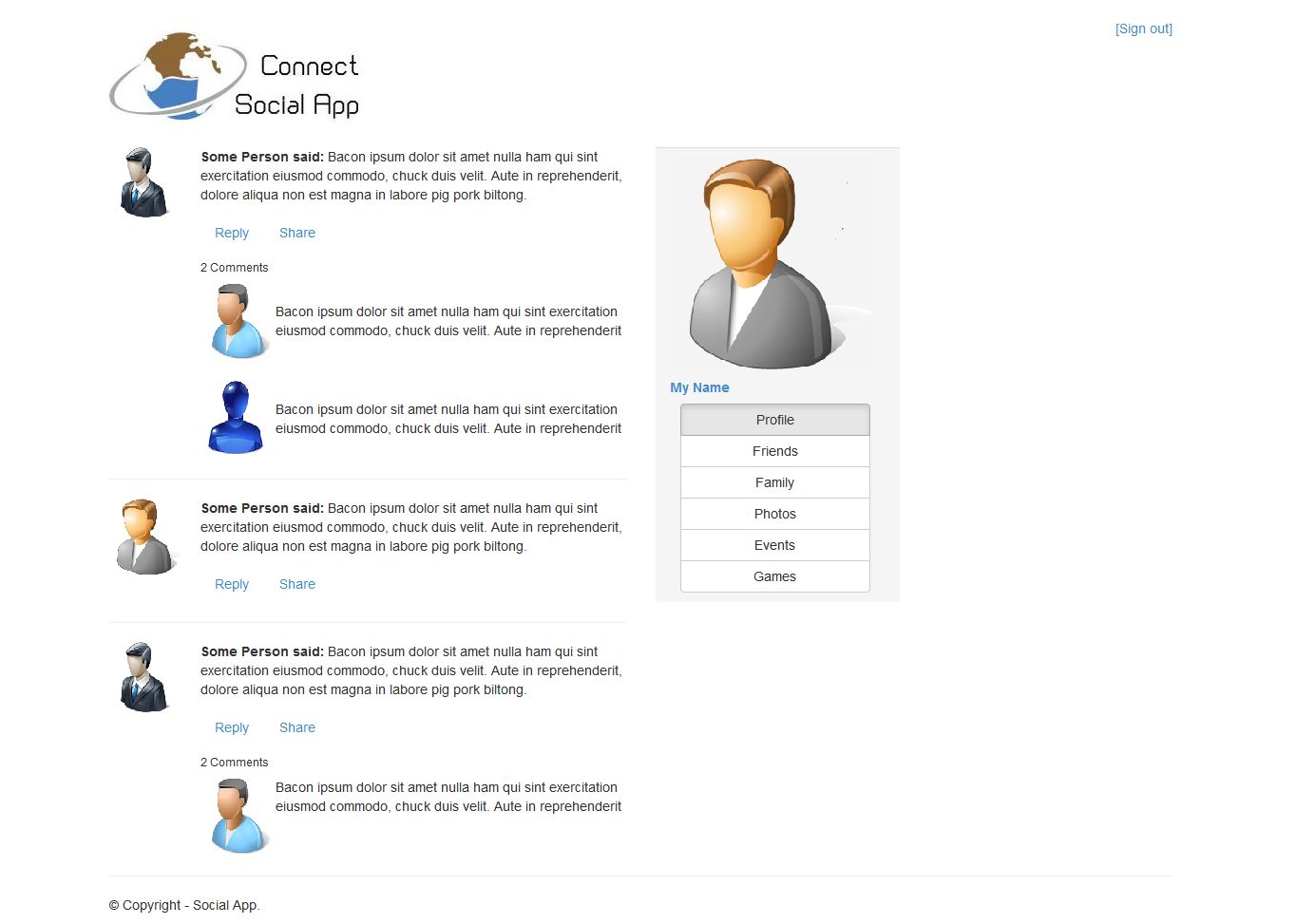
Step 1.2.4: Next add profile image and other page links in second section.
<div class="panel-footer" >
<a href="#"><img src="user(1).jpg" style="padding-right:10%"/></a>
<h5><a href="#"><b>My Name</b></a></h5>
<div class="btn-group-vertical" style="width:200px; margin-left:5%;">
<button type="button" class="btn btn-default active">Profile</button>
<button type="button" class="btn btn-default">Friends</button>
<button type="button" class="btn btn-default">Family</button>
<button type="button" class="btn btn-default">Photos</button>
<button type="button" class="btn btn-default">Events</button>
<button type="button" class="btn btn-default">Games</button>
</div>
</div>
Step 1.2.5: Save the file and open it in your favorite browser, the web page will look like,

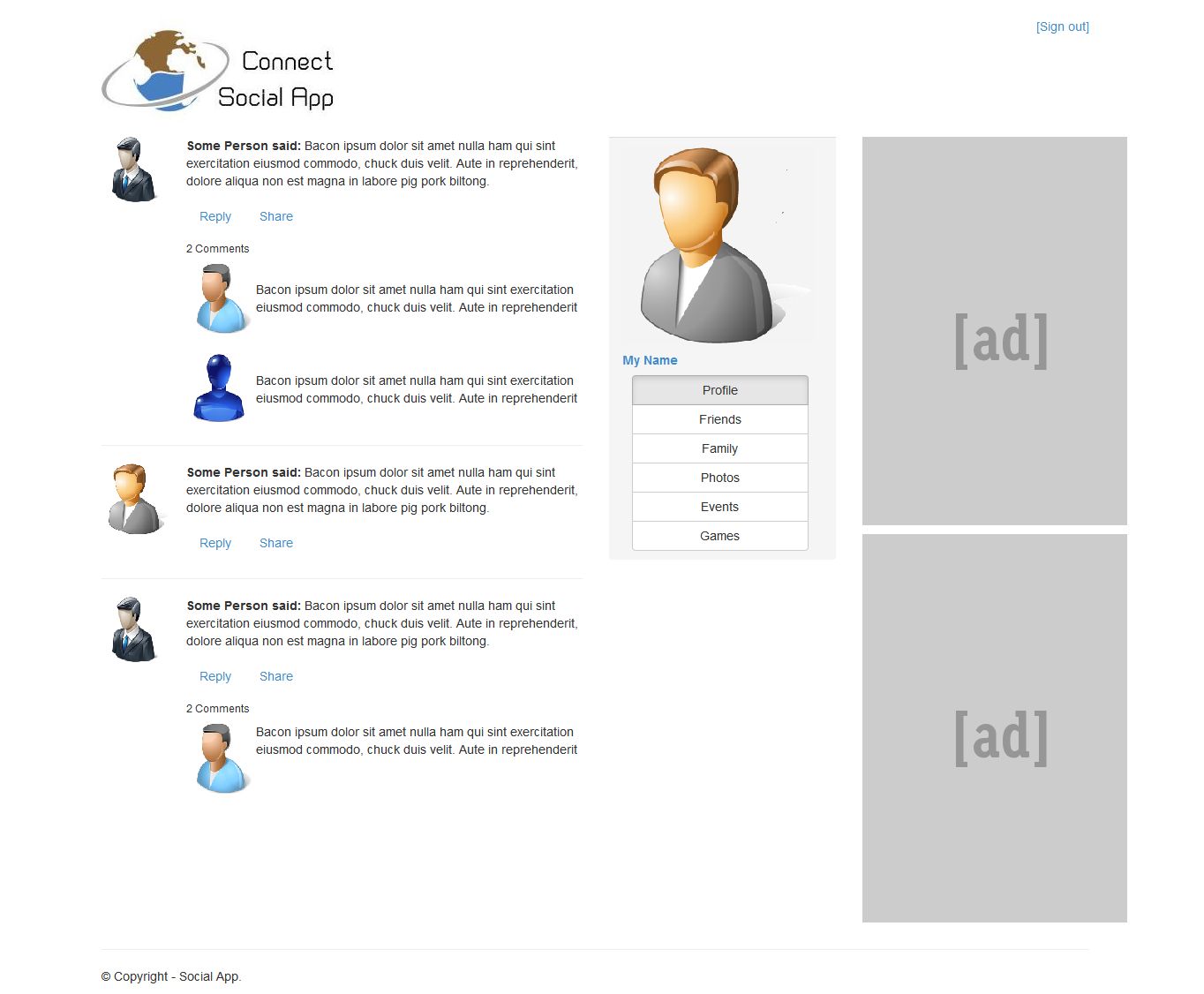
Step 1.2.6: Next add advertisement panel in third section.
<p><img src="http://placehold.it/300x440&text=[ad]" /></p> <p><img src="http://placehold.it/300x440&text=[ad]" /></p>
Step 1.2.7: Save the file and open it in your favorite browser, the web page will look like,

Step 2 >>