Step 4 - Responsive Web Design - Step by Step Example
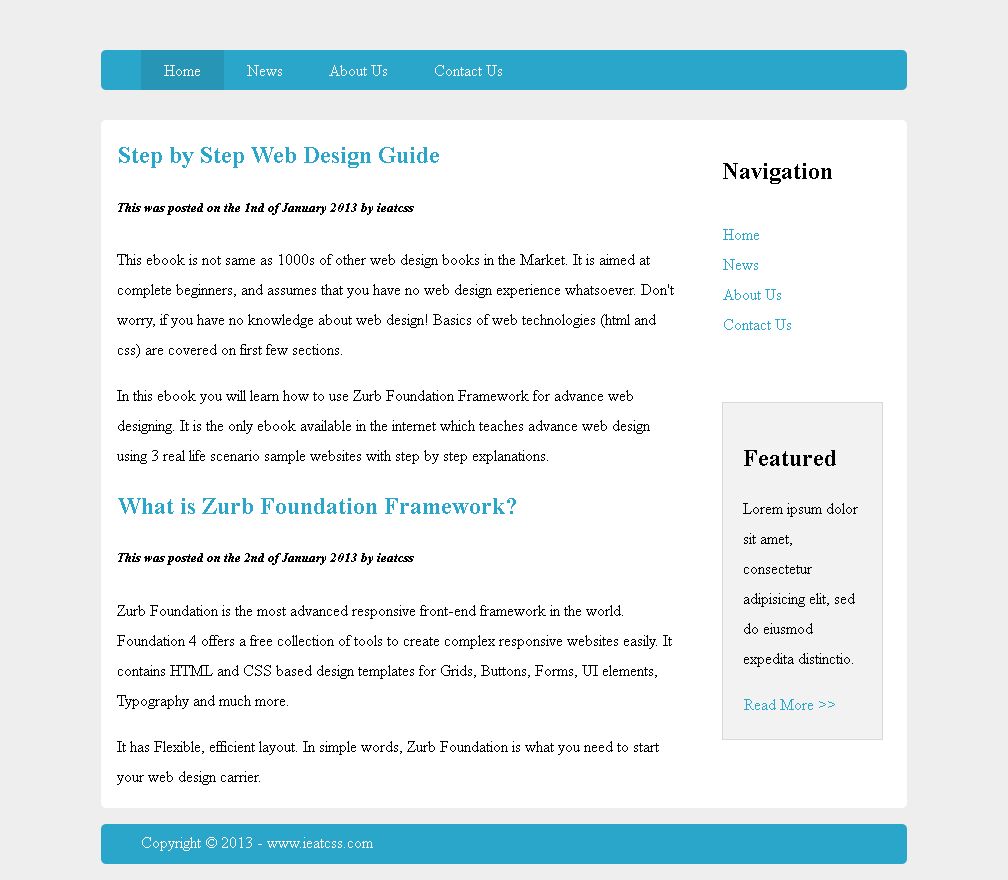
<< IndexThis is what we are going to create in this step by step tutorial. Click on the image to visit the example website. Try restoring the browser window to see what happens, now except footer everything will automatically respond to the size of your browser window. The rest of the webpage is not yet responsive.

Featured Panel - Step 4.1
In Step 4.1, CSS3 style is applied to the Featured Panel to change width and margin.
The style is provided below with HTML comment explanation.
.bottom-sidebar {
width: 80%; /* Width increased to 80% */
float: left;
margin-top: 4%;
margin-left: 0%;
padding: 0 7%;
margin-bottom: 1%;
}
Featured Panel Step is now complete
<< Step 3 Step 5 >>