Creating Contact Us for Tourist Website in Gumby Framework
Step 5: Creating Contact US Page
<< Index
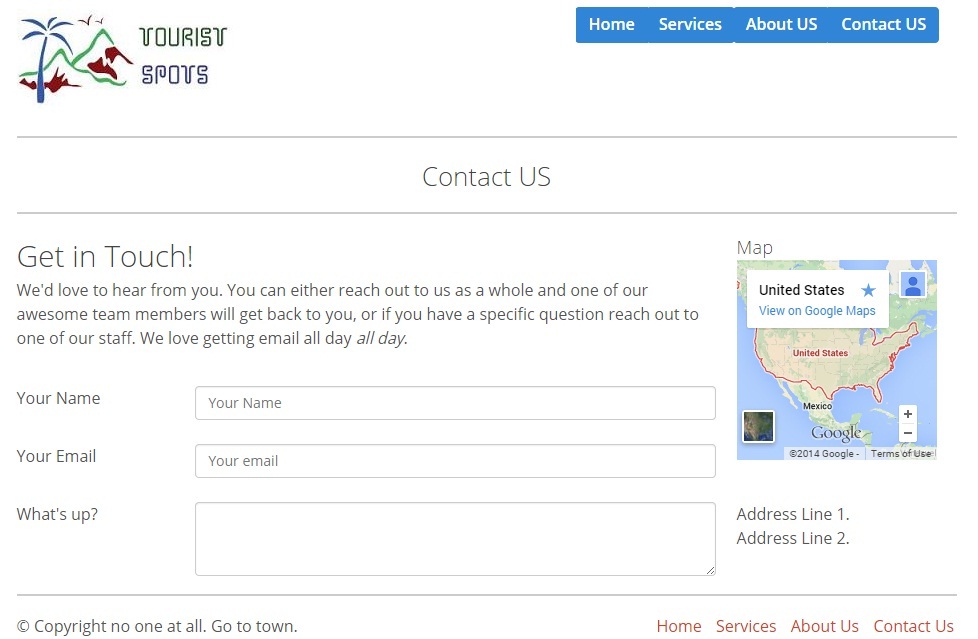
In the end of this tutorial, your Contact page will look like,

Step 4.1: Open Tourist Spot Layout page and renamed as contact.html.
Step 4.2: Create title as Contact Us using below code.
<div class="row"> <div class="twelve columns"> <h4 class="text-center">Contact US</h4> <hr /> </div> </div> </pre>
Step 4.1.2: Save the file and open it in your favorite browser, the web page will look like,

Step 4.2: Type the below Contact Form code in between headers and footers.
<div class="nine columns"> <h3>Get in Touch!</h3> <p>We'd love to hear from you. You can either reach out to us as a whole and one of our awesome team members will get back to you, or if you have a specific question reach out to one of our staff. We love getting email all day <em>all day</em>.</p> <form role="form"> <br /> <div class="row"> <div class="three columns"><label for="name">Your Name</label></div> <div class="nine columns"><input type="text" id="name" class="form-control" placeholder="Your Name" /></div> </div> <br /> <div class="row"> <div class="three columns"><label for="email">Your Email</label></div> <div class="nine columns"><input type="email" id="email" class="form-control" placeholder="Your email" /></div> </div> <br /> <div class="row"> <div class="three columns"><label>What's up?</label></div> <div class="nine columns"><textarea rows="3" class="form-control"></textarea></div> </div> </form> </div>
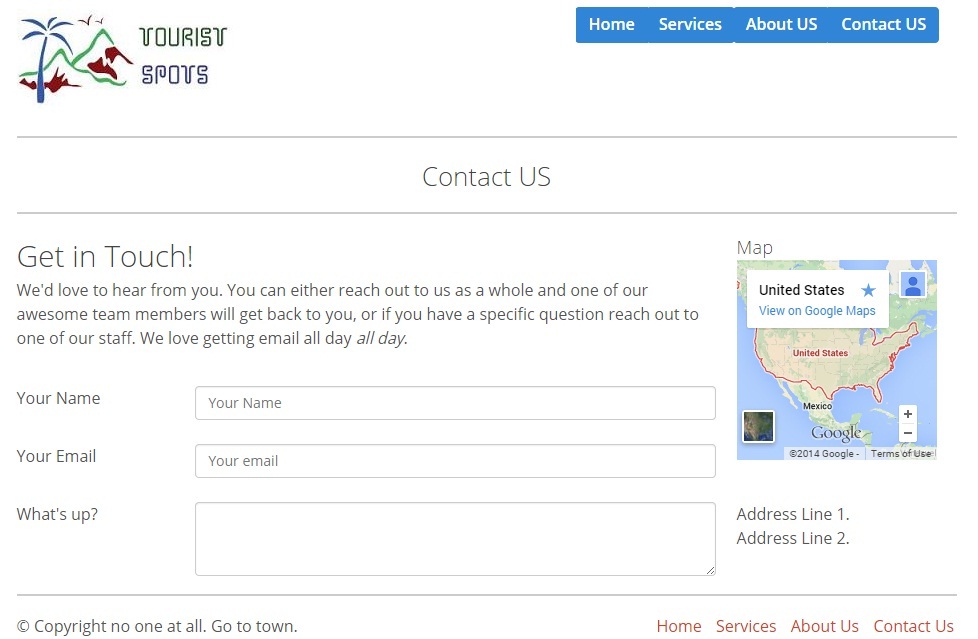
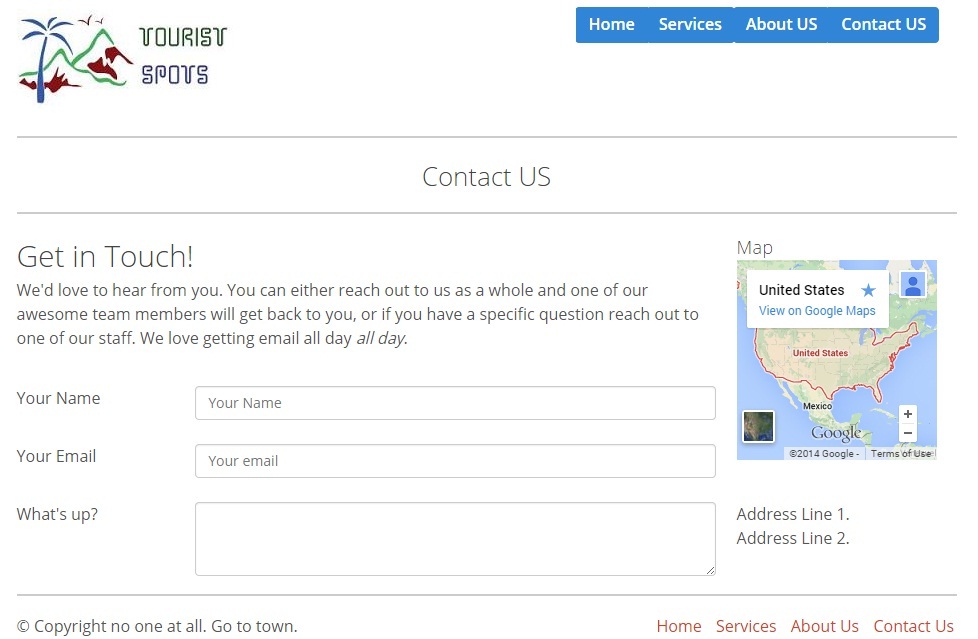
Step 4.2.1: Save the file and open it in your favorite browser, the web page will look like,

Step 4.3: To add map to contact page, we are going to use the element "Modal". It is an element to create modals, check the provided link to learn more about the element, modal. For map, I just copied a random location from Google map, add the below code above footer to complete the contact page.
<h5>Map</h5> <!-- Clicking this placeholder fires the mapModal Reveal modal --> <p> <a href=""> <iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d25895663.485556163!2d-95.665!3d37.599999999999994!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x54eab584e432360b%3A0x1c3bb99243deb742!2sUnited+States!5e0!3m2!1sen!2sin!4v1413882341048" width="200" height="200" frameborder="0" style="border:0" scrolling="no" marginheight="0" marginwidth="0"></iframe><br /> </a><br /> </p> <p> Address Line 1.<br /> Address Line 2. </p> </div> <hr /> </div>
Step 4.3.1: Save the file and open it in your favorite browser, the web page will look like,