Creating About Us Page for Tourist Site in Gumby Framework
Step 3: Creating About US Page
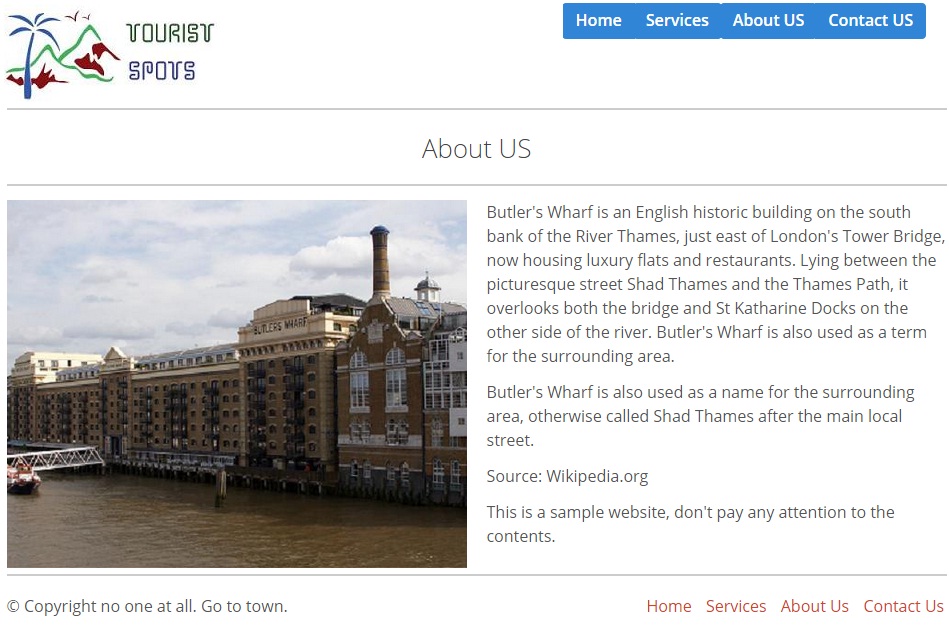
<< IndexIn the end of this tutorial, your About US Page will look like,

Step 3.1: Open Tourist Spot Layout page and renamed as about.html.
Step 3.1.1: Save the file and open it in your favorite browser, the web page will look like,

Step 3.2: Create title and add two section for image and its description using grid.
<div class="row">
<div class="twelve columns">
<h4 class="text-center">About US</h4>
<hr />
</div>
</div>
<div class="row">
<div class="six columns">
</div>
<div class="six columns">
</div>
</div>
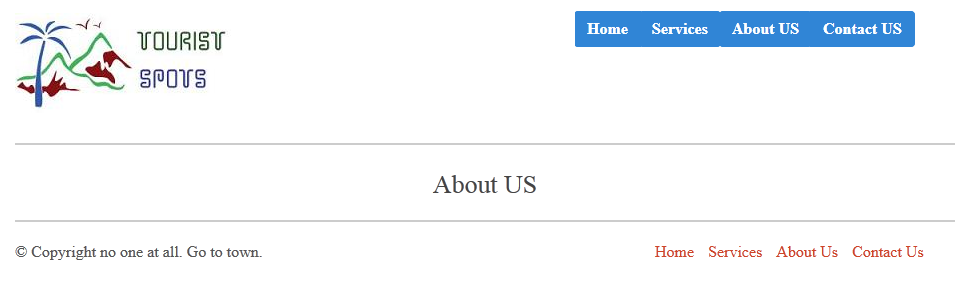
Step 3.2.1: Save the file and open it in your favorite browser, the web page will look like,

Step 3.3: Add image location in first section and add description in section section like below.
<div class="six columns">
<img alt="about-us-page" src="img/aboutus.jpg" />
</div>
<div class="six columns">
<p>Butler's Wharf is an English historic building on the south bank of the River Thames, just east of London's Tower Bridge, now housing luxury flats and restaurants. Lying between the picturesque street Shad Thames and the Thames Path, it overlooks both the bridge and St Katharine Docks on the other side of the river. Butler's Wharf is also used as a term for the surrounding area.</p>
<p>Butler's Wharf is also used as a name for the surrounding area, otherwise called Shad Thames after the main local street.</p>
<p>Source: Wikipedia.org</p>
<p>This is a sample website, don't pay any attention to the contents.</p>
</div>
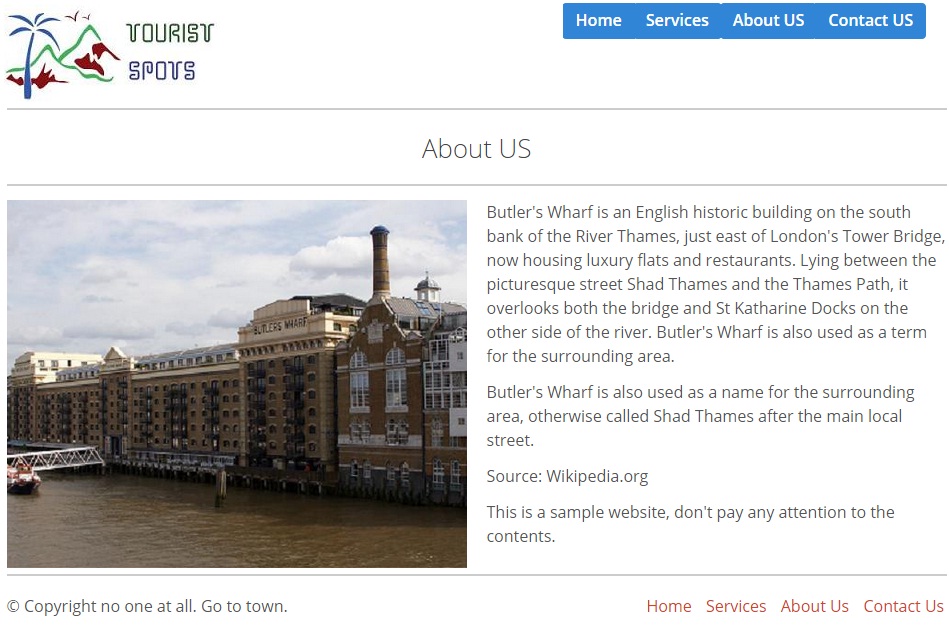
Step 3.3.1: Save the file and open it in your favorite browser, the web page will look like,