Creating Browse Games Page of Games Site Zurb Foundation
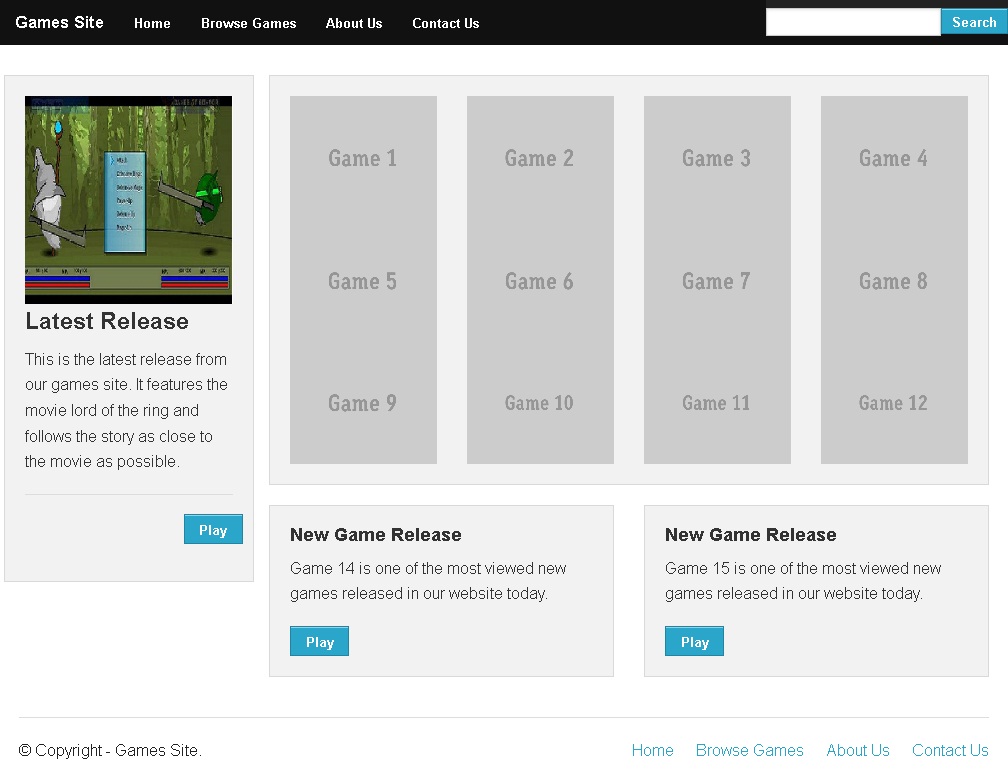
In the end of this unit, your Browse Game page will look like,

Step 2.1.1: Create a duplicate of the index.html file and name it as games.html.
Step 2.1.2: Open the games.html file in a HTML editor and detete everything inside the body tags except header, footer and the attached scripts.
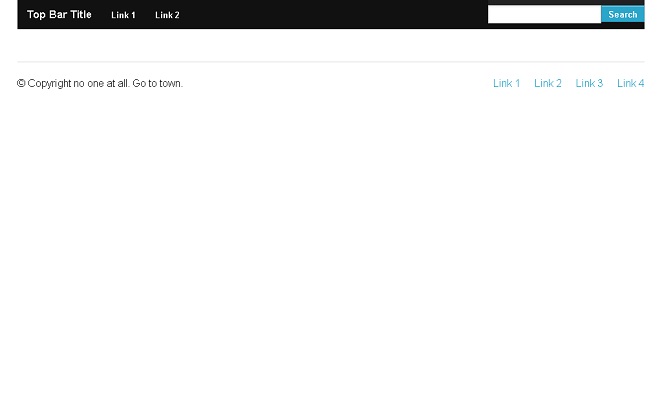
Step 2.1.3: Save the file and open it in your favorite browser, the web page will look like,

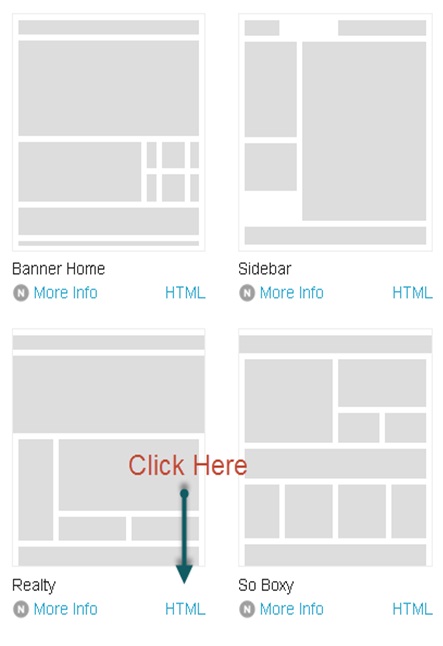
Step 2.1.4: In the templates page, click the HTML link of the Realty template as shown below.

Step 2.1.5: Copy the code and paste it inside the <body> tags below Navigation section in the HTML editor.
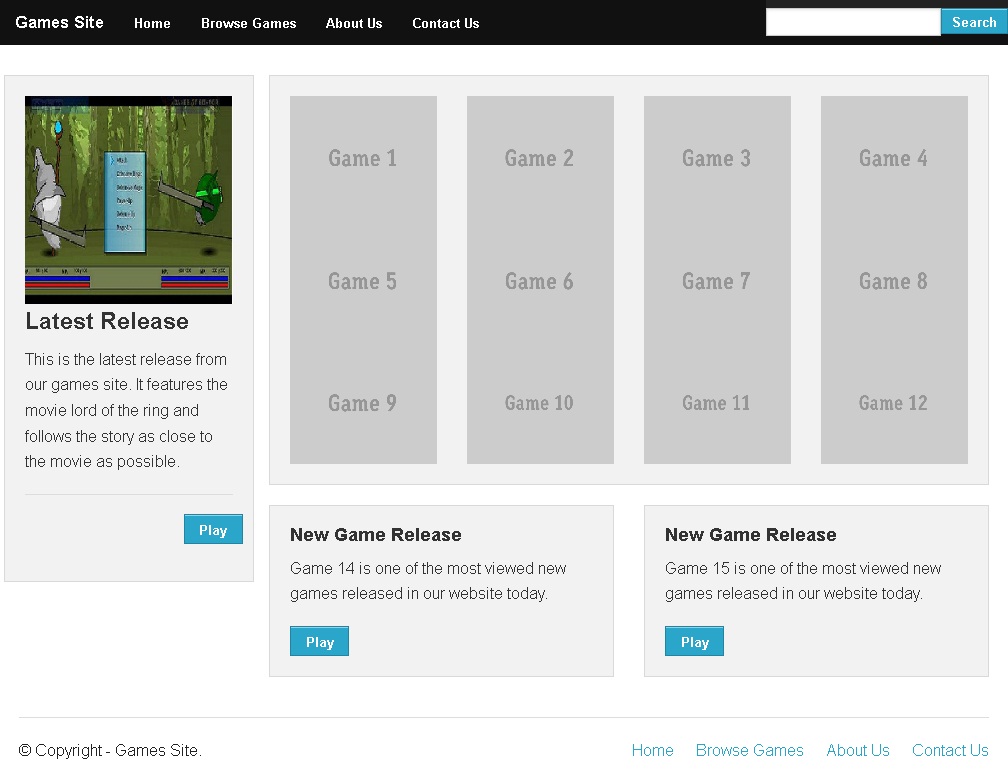
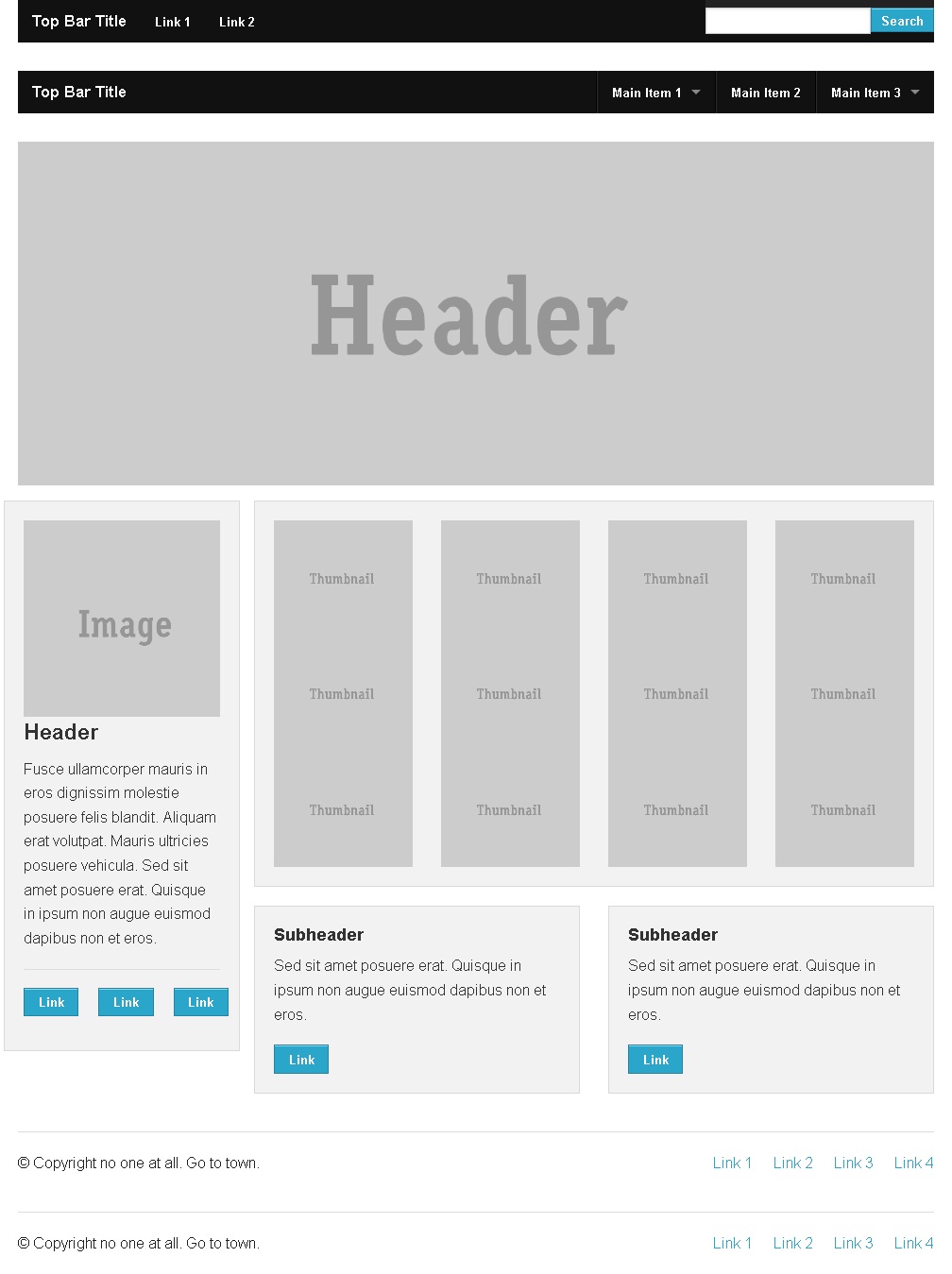
Step 2.1.6: Save the file and open it in your preferred browser, now the layout will look like,

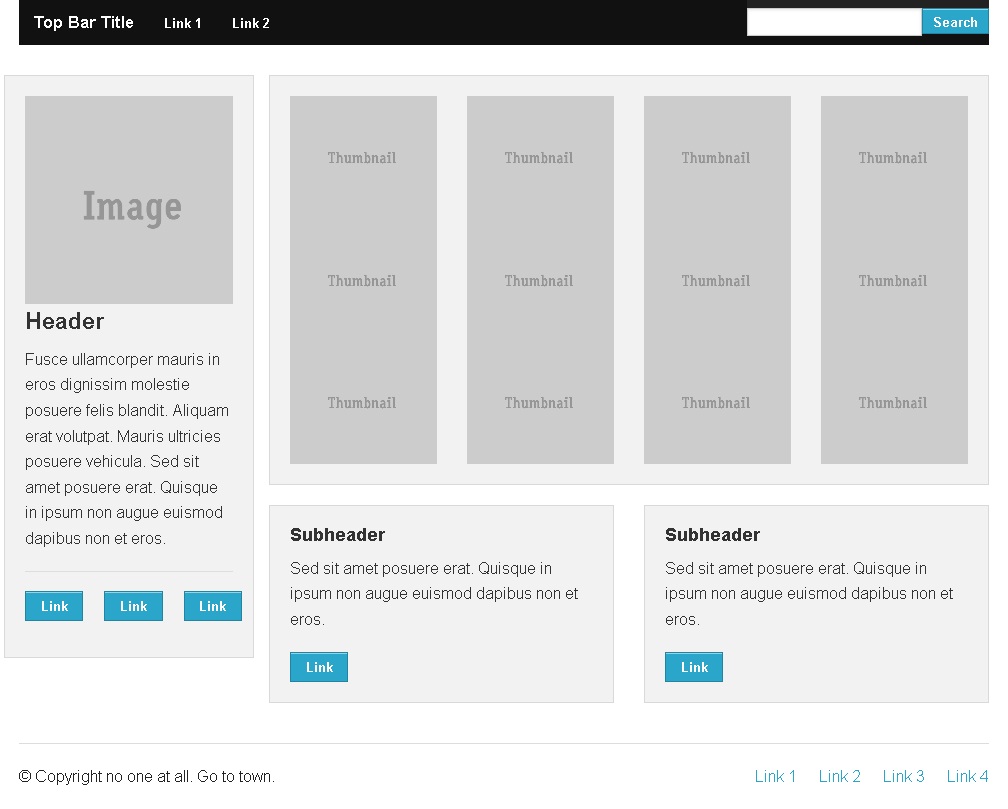
Step 2.1.7: Remove the extra header and footer in the source code similar to the home page. Save the file and open it in your favorite browser, the web page will look like,

Step 2.2: Adding Content
Since we are not adding any new elements for the Browse game page, adding content is the only step left to complete the Browse game page.
Step 2.2.1: Change the src attributes of the img tag to point the images you downloaded.
Step 2.2.2: Change the name of the links to Home, Browse Games, About Us and Contact Us.
Step 2.2.3: Edit all the default contents like copyright, description, etc., provided in the template.
Step 2.2.4: Save the file and open it in your favorite browser, the home page will now look like,