Step 4: Creating FAQ Page
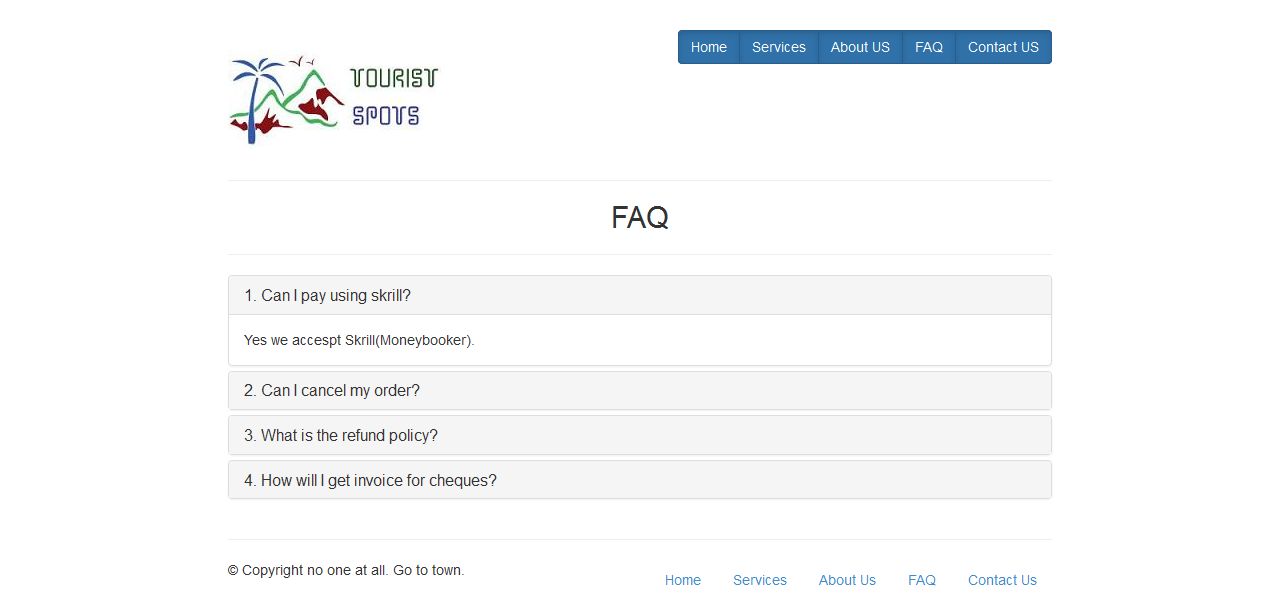
<< IndexIn the end of this tutorial, your FAQ page will look like,

Step 4.1: Open Tourist Spot Layout page and renamed as faq.html.
Step 4.1.1: Save the file and open it in your favorite browser, the web page will look like,

Step 4.2: For FAQs, we are going to use the element "Collapse" provided by Bootstrap. Type the below Collapse code between headers and footers.
<div class="row">
<div class="col-md-12 columns">
<h2 class="text-center">FAQ</h2>
<hr>
<div class="panel-group" id="accordion">
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne">
1. Can I pay using skrill?
</a>
</h4>
</div>
<div id="collapseOne" class="panel-collapse collapse in">
<div class="panel-body">
Yes we accespt Skrill(Moneybooker).
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseTwo">
2. Can I cancel my order?
</a>
</h4>
</div>
<div id="collapseTwo" class="panel-collapse collapse">
<div class="panel-body">
Yes you can cancel your order anytime you want.
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseThree">
3. What is the refund policy?
</a>
</h4>
</div>
<div id="collapseThree" class="panel-collapse collapse">
<div class="panel-body">
You can receive 100% refund anytime for anyreason, there are no strings attached.
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseFour">
4. How will I get invoice for cheques?
</a>
</h4>
</div>
<div id="collapseFour" class="panel-collapse collapse">
<div class="panel-body">
You can receive invoice either by mail or by e-mail.
</div>
</div>
</div>
</div>
</div>
</div>
<hr/>
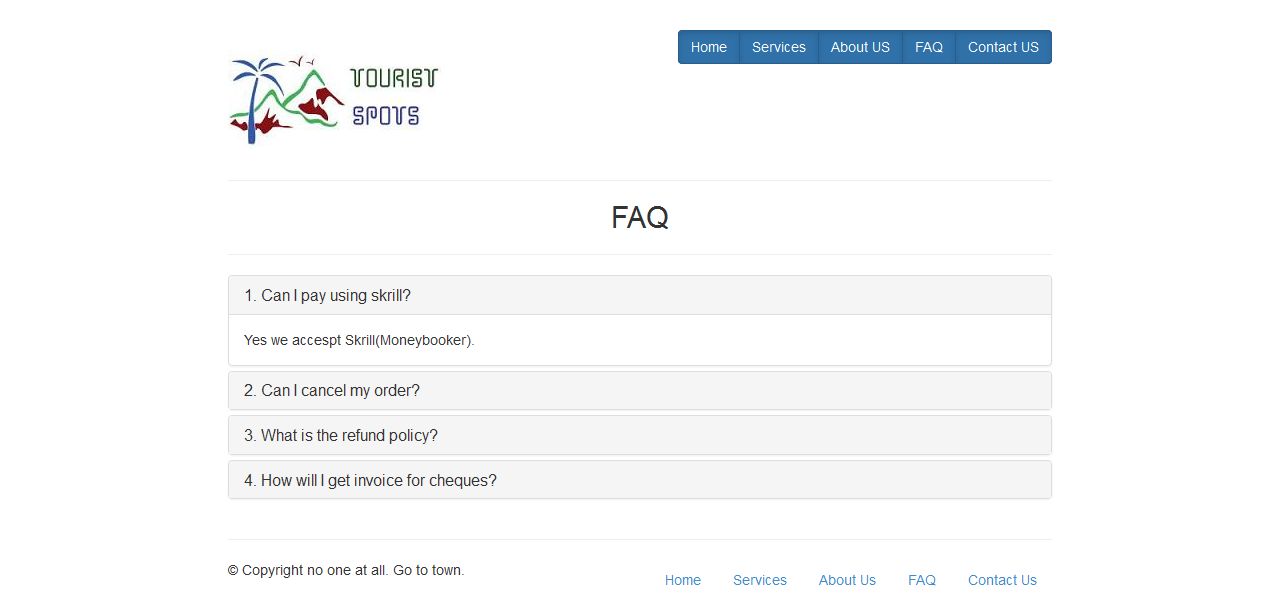
Step 4.2.1: Save the file and open it in your favorite browser, the web page will look like,

<< Step 3 Step 5 >>