Step 2 - Responsive Web Design - Step by Step Example
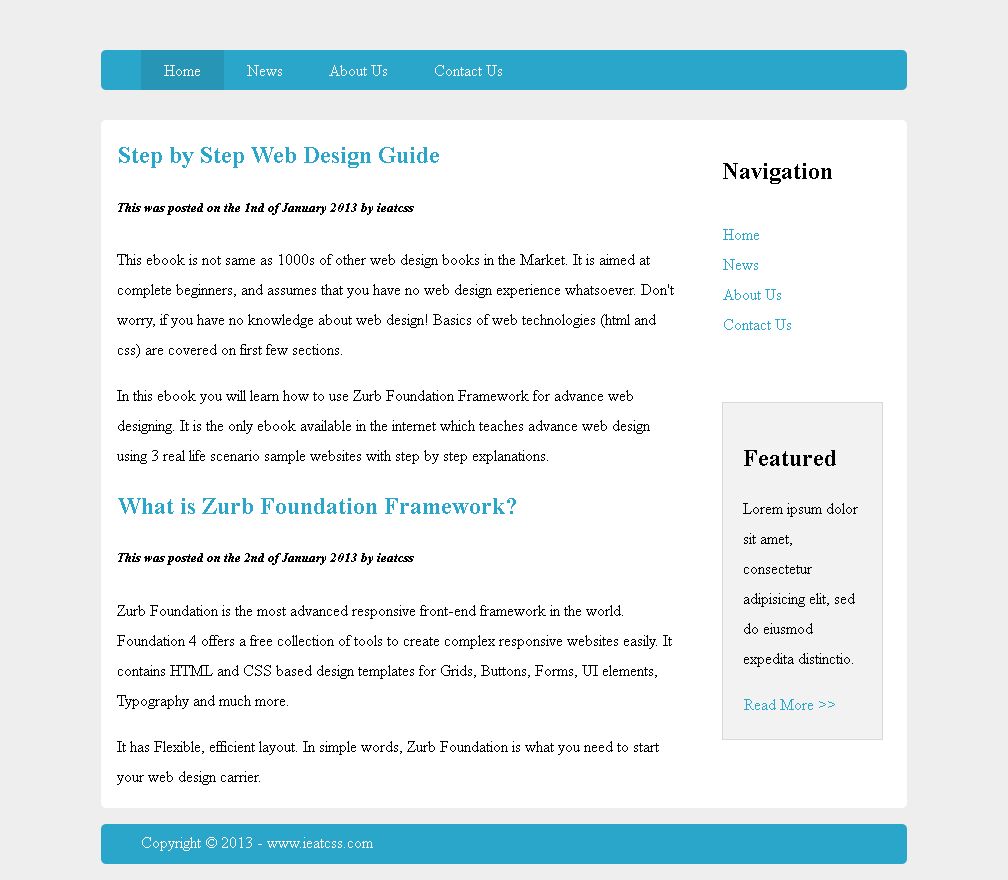
<< IndexThis is what we are going to create in this step by step tutorial. Click on the image to visit the example website. Try restoring the browser window to see what happens, now both main content and the header of the webpage will automatically respond to the size of your browser window. The rest of the webpage is not yet responsive.

Main Content - Step 2.1
In Step 2.1, CSS3 style is applied to the articles.
The style is provided below with HTML comment explanation.
.Main {
overflow: hidden;
line-height: 25px; /* Line Height reduced to 25px */
margin-top: 3%;
margin-bottom: 2%;
}
.Top {
padding: 2% 5%;
margin-bottom: 3%;
}
.Bottom {
padding: 2% 5%;
}
.content {
width: 100%;
float: left;
}
Main Content Step is now complete.
<< Step 1 Step 3 >>